Mobile App Design
Glydr
Bringing community and job searching to the rapidly growing gig economy.
Project Overview
Glydr is a response to the rapidly growing gig economy and a community tool that helps connect busy local college students to nearby employers offering varied short-term job opportunities.
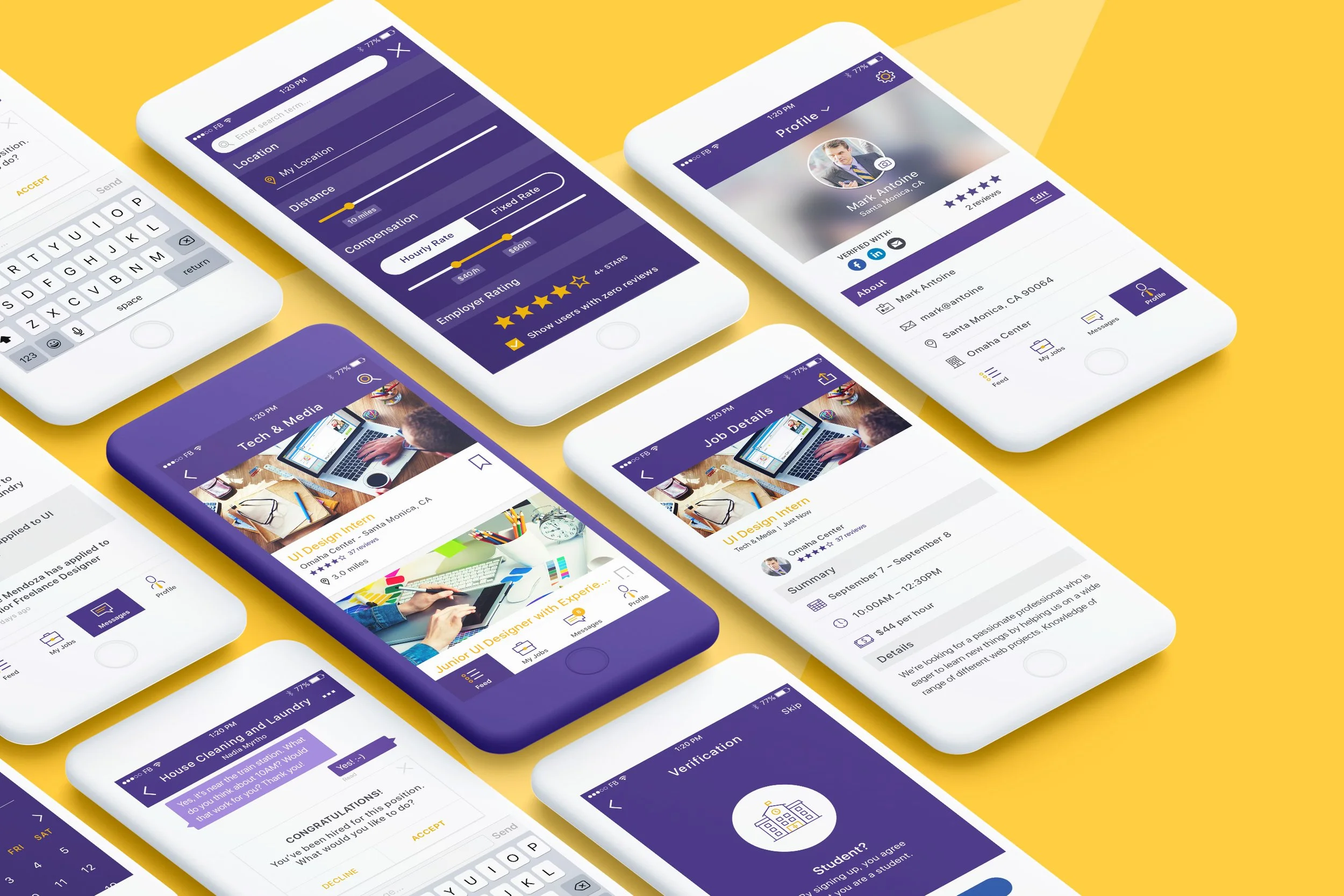
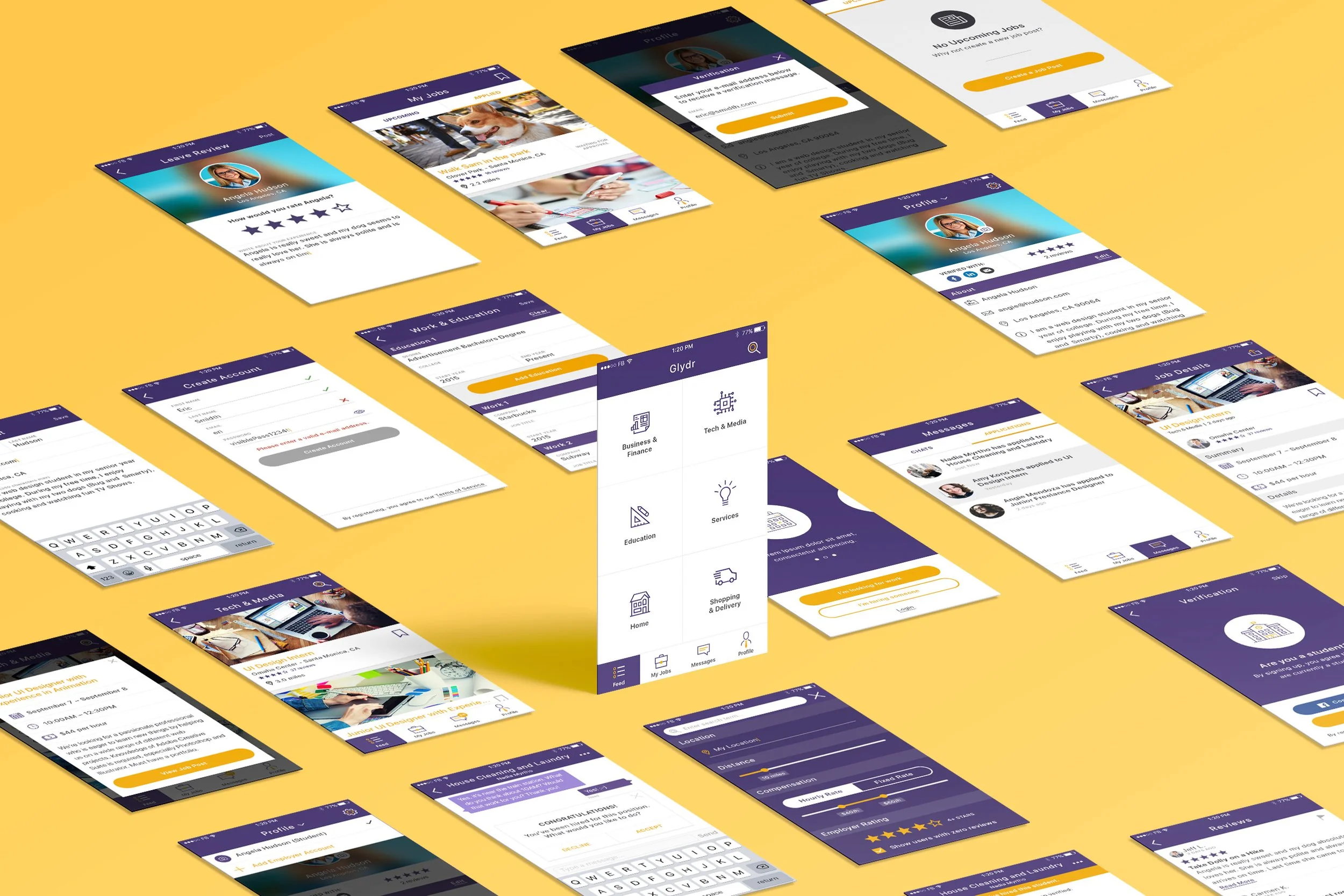
The mobile app offers jobs that can be filtered by location, distance, industry, compensation, employer rating, and date range. It also allows employers to publish opportunities and chat directly with students who apply to them.
I worked on the user experience for this project, researching competitors, conducting user interviews, creating personas, and conceiving wireframes. Additionally, I spearheaded the entire application design process, commencing with visual research and mood board creation, and culminating in the presentation of diverse design directions to the client for consideration, as well as finished screens ready for development.
Challenges
The Glydr application accommodates two primary user journeys: one for college students seeking jobs and another for employers offering opportunities. Our goal was to create two distinct platforms under a unified interface, allowing seamless switching between roles (students to employers and vice versa).
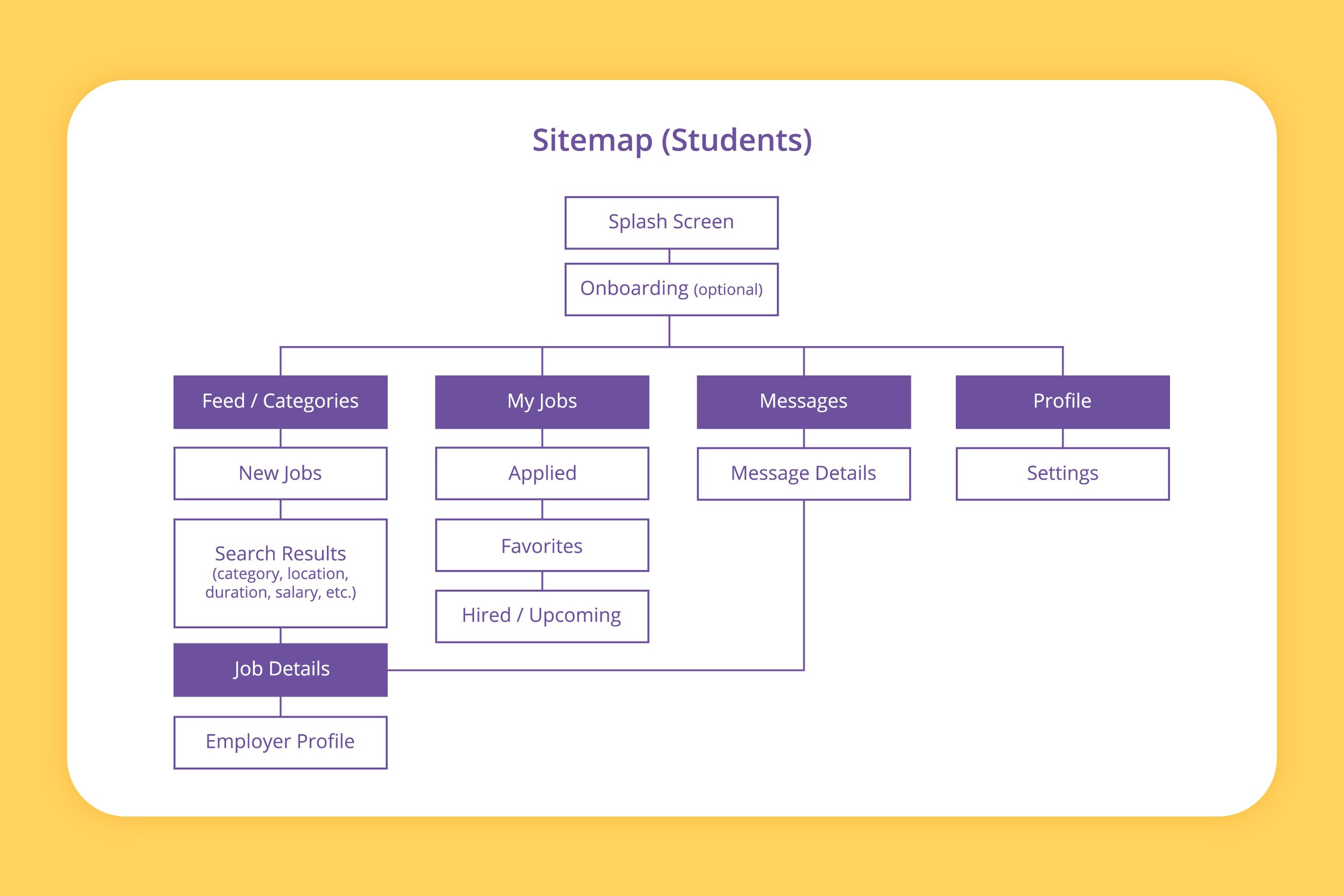
To achieve this, I structured the sign-up process in a way that enabled users to select their preferred role. Based on their choice, they would access a platform tailored to that role. Within the platform, whether in the student or employer view, users could access settings to create an additional account linked to their alternate role. Each user can maintain both student and employer profiles, depending on their needs, encouraging long-term engagement with the app throughout different life journeys. Both platforms share a similar design to minimize confusion, differing only in specific features. While the option of a single, multi-role platform existed, we prioritized simplicity, recognizing that most users would find a single account sufficient.
Work
User Research
Following the clear definition of the application's primary objectives in collaboration with the client, the user research phase unfolded seamlessly. This involved conducting in-depth interviews with prospective users, representing both students and employers, to shape the application according to their desires and requirements.
Throughout these interviews, two central themes emerged repeatedly: safety and customization. Both user groups expressed a strong desire for a user rating system, underlining its importance in assessing the reliability of potential connections. College students emphasized the need for a tailored search experience, inclusive of location and salary filters, while employers focused on the availability of diverse candidate options. Concerns about message overload were effectively addressed by introducing a system where employers must accept a candidate's application before initiating chat conversations, ensuring a more streamlined and efficient hiring process.
Art Direction: Designing for two different audiences
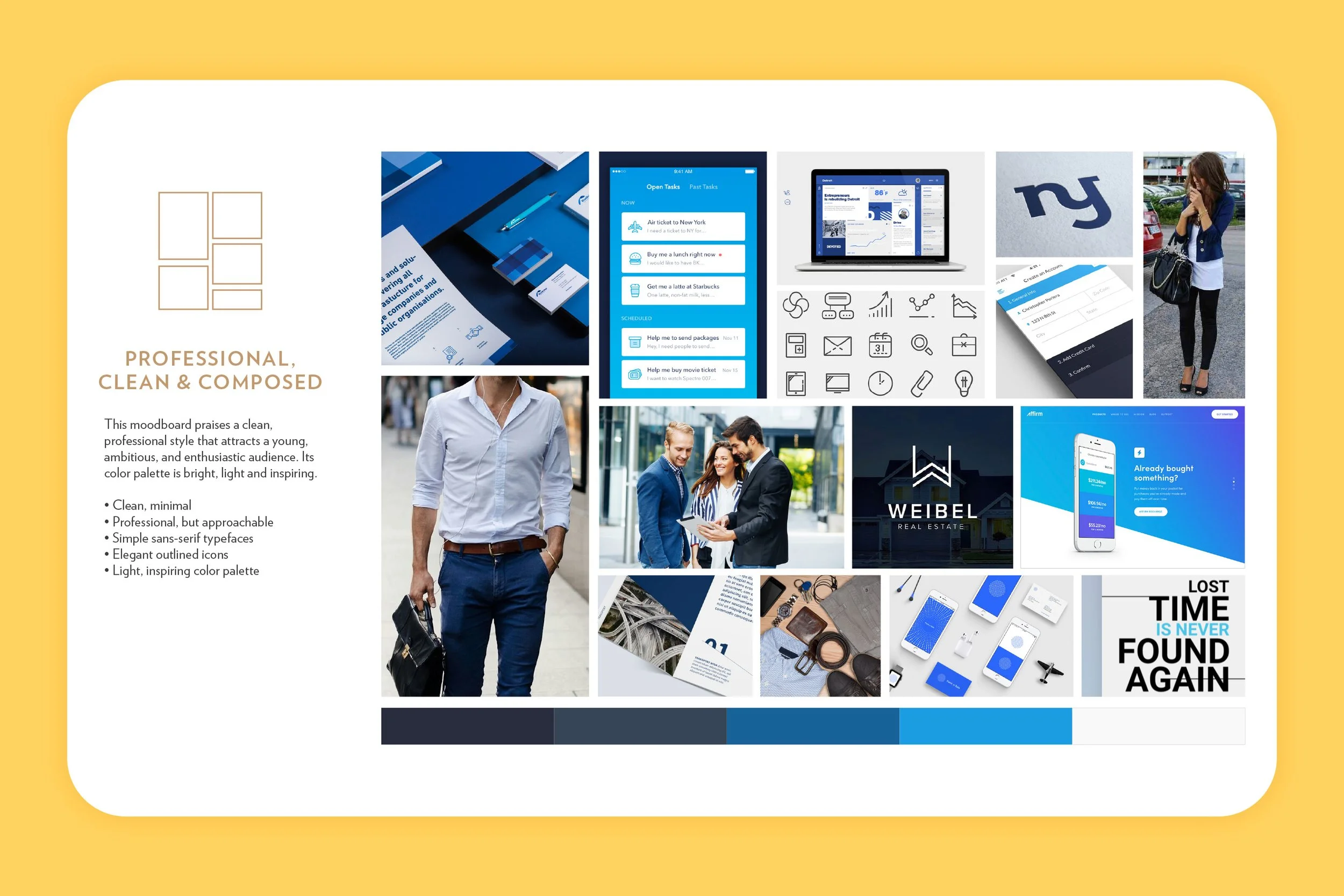
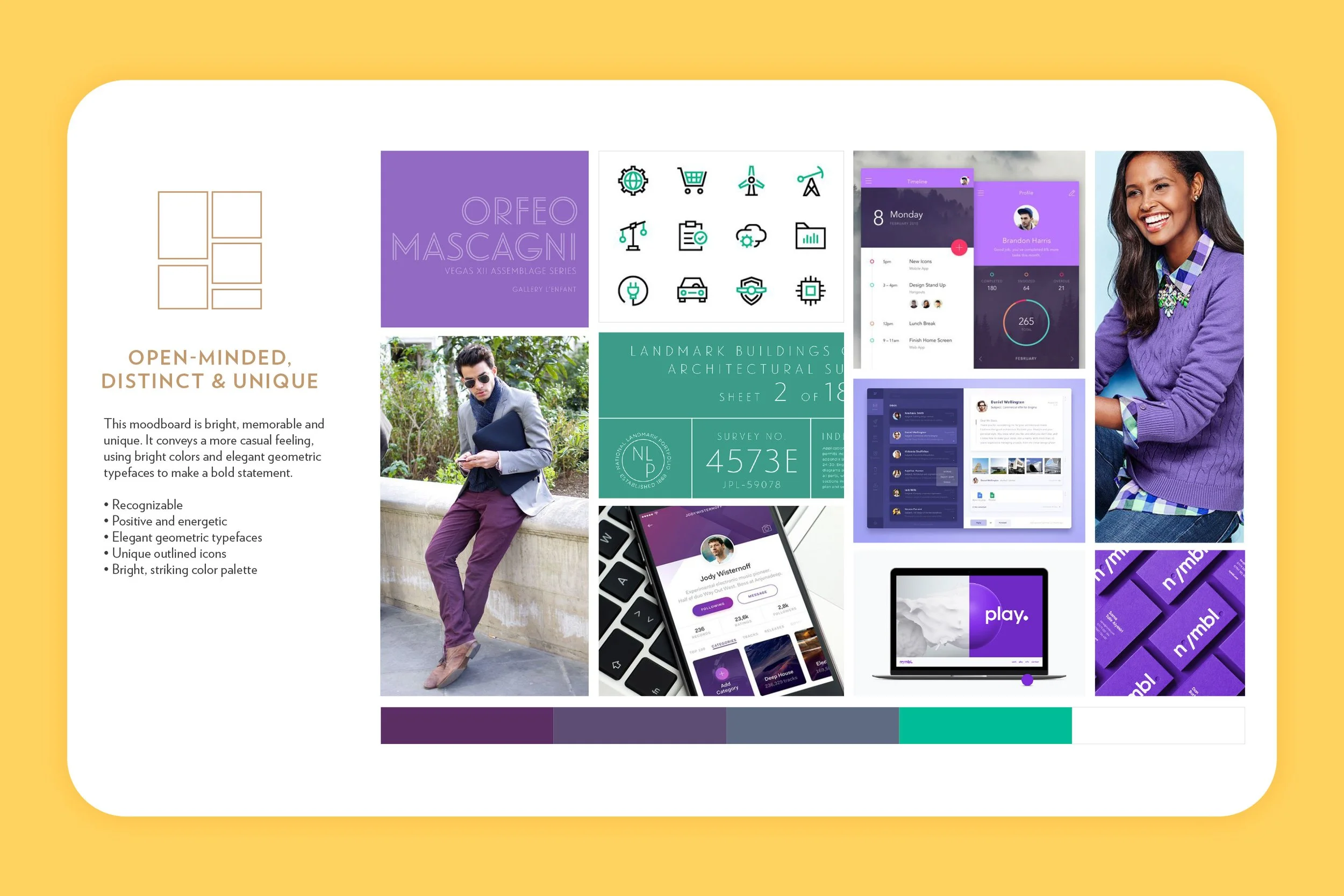
Drawing insights from thorough competitive analysis and audience research, along with well-defined user personas, I crafted three distinctive mood boards for the client's consideration. These mood boards weren't meant to establish a final design style but rather to gain a deeper understanding of the client's expectations for the end product.
Initially, the client leaned toward the more conservative approach. However, given the diverse target audience, predominantly comprising a younger generation, we made the strategic decision to blend elements from two of the mood boards. The first exuded professionalism and composure, appealing to older employers, while the second embraced a more unique and distinctive style. This fusion of design elements catered to both the traditional and contemporary sensibilities of Glydr's user base.
Outcomes
As a result of this initiative, we delivered a fully developed mobile application that offers flexibility, allowing users to maintain multiple accounts to suit their diverse needs. The application provides an exceptionally personalized search experience, enabling users to refine results based on their specific criteria while offering a user-friendly system to manage job applications and postings. Addressing safety concerns, we implemented a social media verification feature, and the trust-building element was reinforced through the incorporation of a rating system.
I’m Luciana, a creative and strategic product designer based in Massachusetts.
With a solid foundation in product design, a Master’s Degree in Design Innovation, and a Futures Thinking specialization, I seek ways to leverage research, business strategy and creativity to drive innovation.