Design Strategy & Research
Mobile App: Early Access Experience
Empowering insurance members to
maximize their benefits—from day zero.
Project Overview
For a leading health insurance company, I led the design strategy for a critical initiative aimed at enhancing the mobile app experience for new members. Traditionally, the mobile app became available only when a member’s health plan became active. However, our goal was to enable access immediately upon enrollment during open enrollment, bridging the gap between enrollment and plan activation.
The challenge was significant—before activation, we had limited member data, which restricted the features and functionality we could offer. To overcome this, I collaborated with multiple teams and stakeholders, aligning development feasibility with business objectives. We leveraged analytics to identify members’ top priorities for the upcoming year and used those insights to shape a meaningful pre-activation experience.
The result was a customized checklist designed to help members prepare for their new health plan, ensuring they were set up for success from day one. Given the complexity of the initiative and its impact across multiple teams, I worked extensively across departments, aligning roadmaps and navigating technical constraints to bring this solution to life.
Challenges
This high-priority initiative was both time-sensitive and an entirely new mobile app experience for the company. With a strict development deadline ahead of the next open enrollment period, the project required rapid execution despite significant back-end constraints. Success depended on seamless coordination across multiple teams to ensure feasibility, align with ongoing initiatives, and navigate complex technical and operational challenges.
Limited Data & Technical Constraints
One of the biggest challenges was the lack of available user data before plan activation. Since a member’s health plan details were not accessible until activation, we needed to design the experience without critical information about their specific benefits, coverage, or provider network.
To navigate this, we facilitated cross-functional discussions between developers, data teams, legal experts, and various company departments. These conversations were crucial in determining what data could be collected in advance and aligning different team roadmaps accordingly. Additionally, some of the necessary data was tied to external contracts and regulatory processes, adding another layer of complexity due to the bureaucratic nature of the health insurance industry.
Balancing Member Priorities & Business Constraints
We aimed to create a meaningful and engaging pre-activation experience, but our options were limited by data constraints and competing priorities across different teams. To ensure we delivered value to members despite these challenges, we took a human-centered approach by:
Conducting user interviews and concept testing with health insurance members to understand their needs and expectations.
Running brainstorming workshops with key stakeholders to explore what was possible within our technical and business constraints.
Prioritizing features that struck the right balance between user needs, business objectives, and technical feasibility.
Diverse User Base & Employer Needs
Our solution needed to cater to a broad and diverse user base—health insurance members of all ages, backgrounds, and health conditions, each with different concerns and levels of familiarity with healthcare systems. Additionally, since our focus was on employer-sponsored health insurance, we had to consider the needs of employers as well, ensuring that the experience aligned with their expectations and benefits strategies.
Multiple Stakeholders & Conflicting Priorities
The pre-activation checklist impacted numerous internal teams, each responsible for different aspects of the mobile app experience. This meant navigating:
Conflicting priorities between different teams and ongoing initiatives.
Alignment across roadmaps to ensure dependencies were accounted for.
Continuous collaboration and negotiation to make strategic trade-offs that balanced short-term feasibility with long-term impact.
This complexity required ongoing stakeholder engagement, strategic compromise, and agile problem-solving to bring the initiative to life successfully.
Work
We were responsible for establishing a solid project foundation for future designers to easily assimilate into. For that reason, we placed great importance on educating ourselves about the subject matter, and designing a flexible research plan that constantly evolved as we learned more about the Institute.
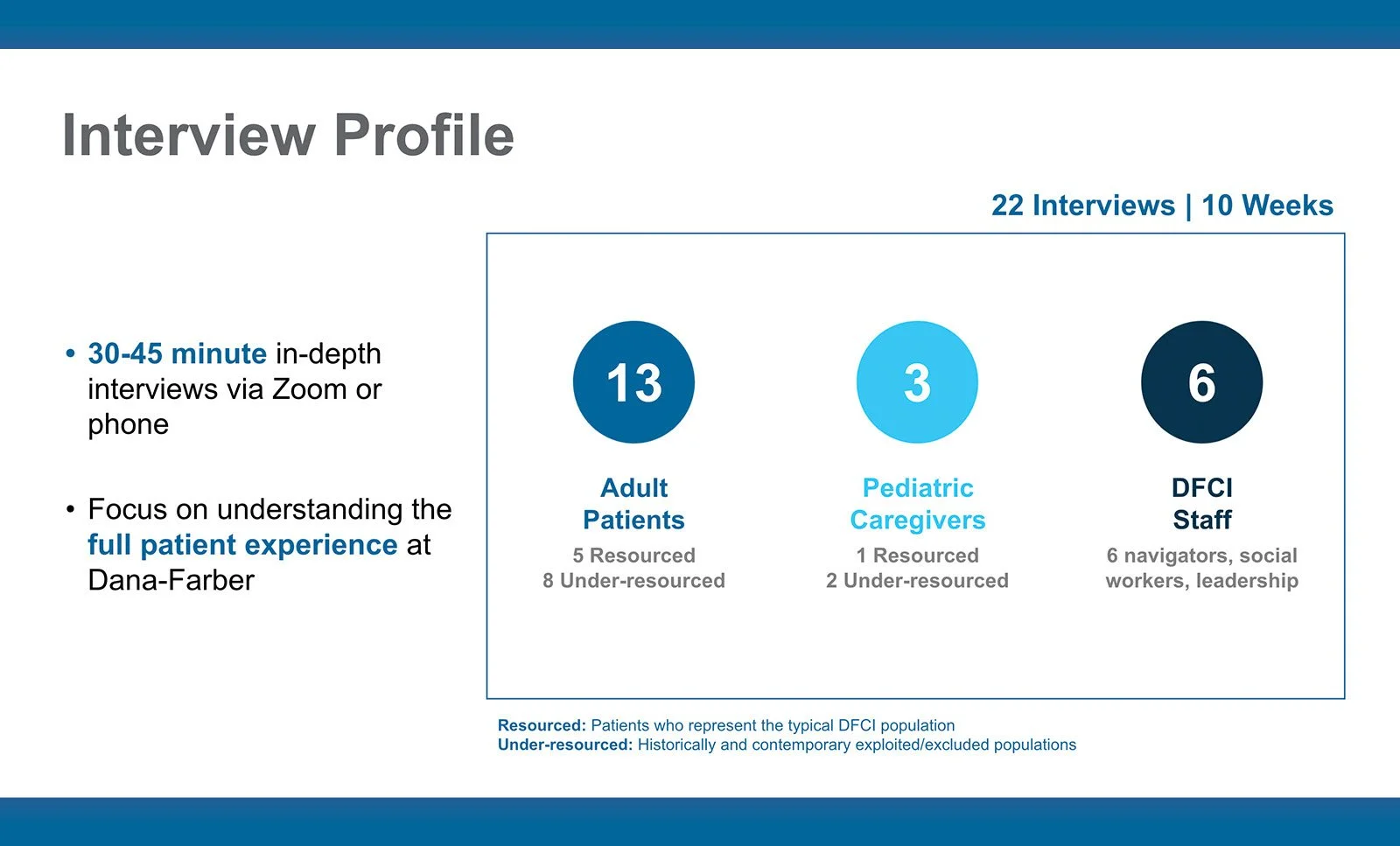
Establishing the Framework: Recruitment, Interviews and Translations
In addition, we worked on a comprehensive interview guide designed to encourage patients to share their most relevant thoughts within the time constraints of a short user interview. Our access to patients throughout this process was limited, and it was crucial that we thought strategically about how to gather information. We also took into consideration the potential for emotionally triggering questions. To capture a diverse range of patient perspectives, we translated the interview guide into multiple languages and used an interpreter to conduct interviews in Spanish and Portuguese.
Logistics & Tools: Zoom, Teams, and Miro
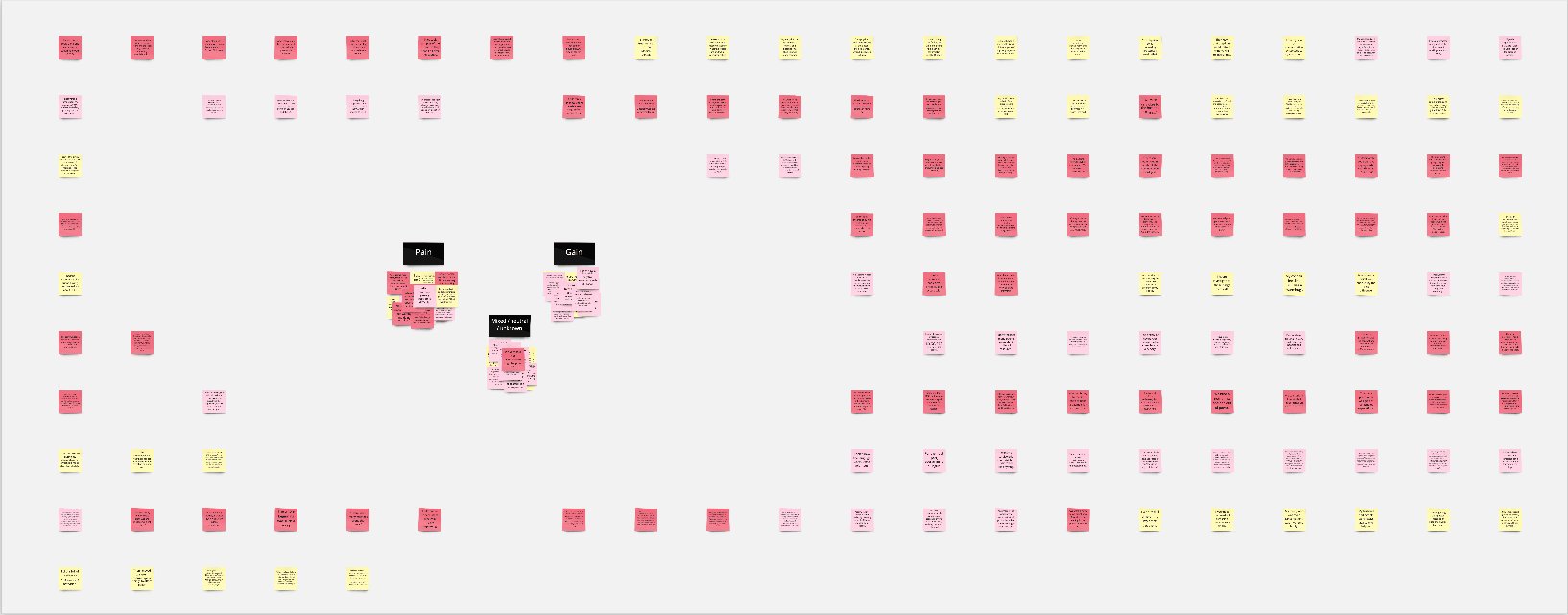
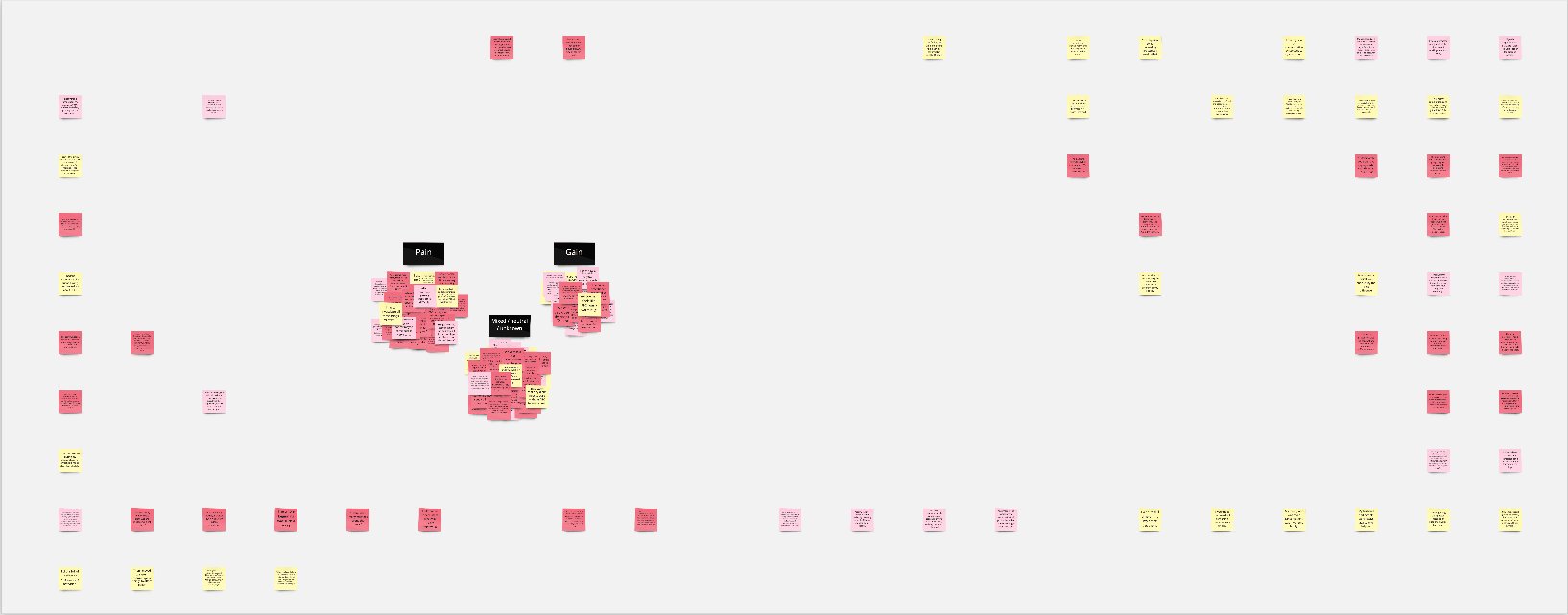
User Interviews happened through Zoom and the phone, and we used Microsoft Teams to keep track of our appointments and interview notes. We also used the online collaborative whiteboard platform Miro to gather and analyze data, so that we could find meaningful insights and opportunities to improve patient experience.
Outcomes
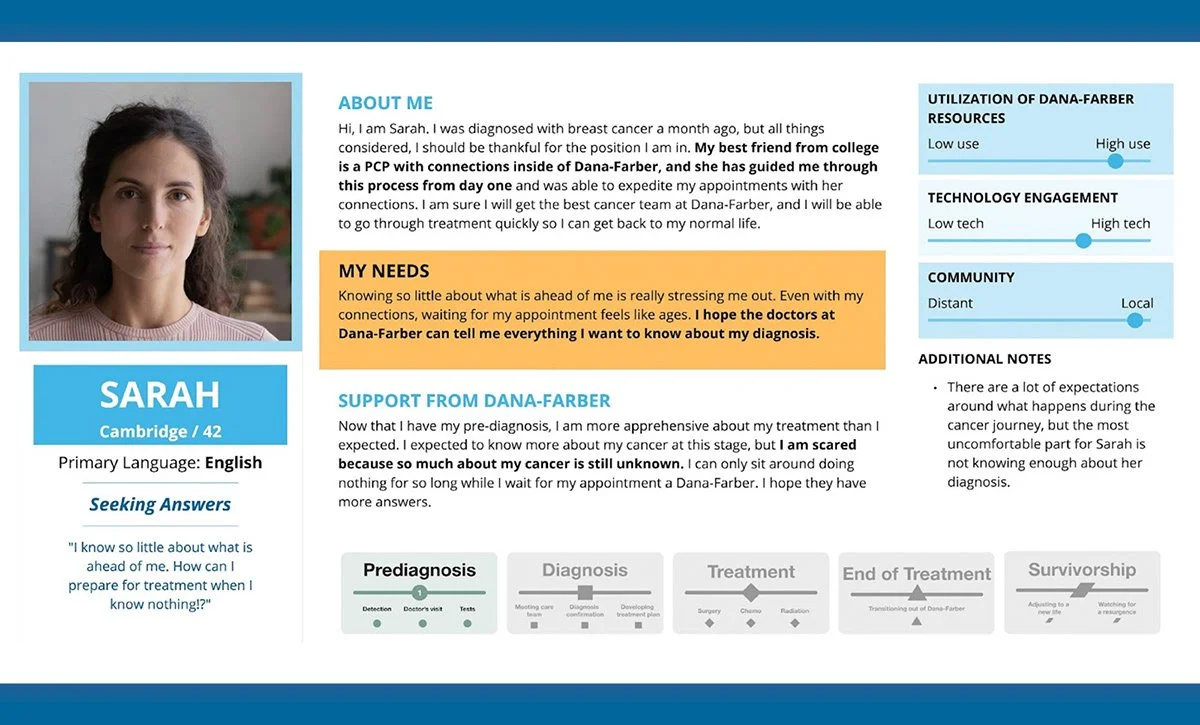
Our end results included several different deliverables, ranging from user personas and journeys to considerations for further research.
Improving the Patient Experience
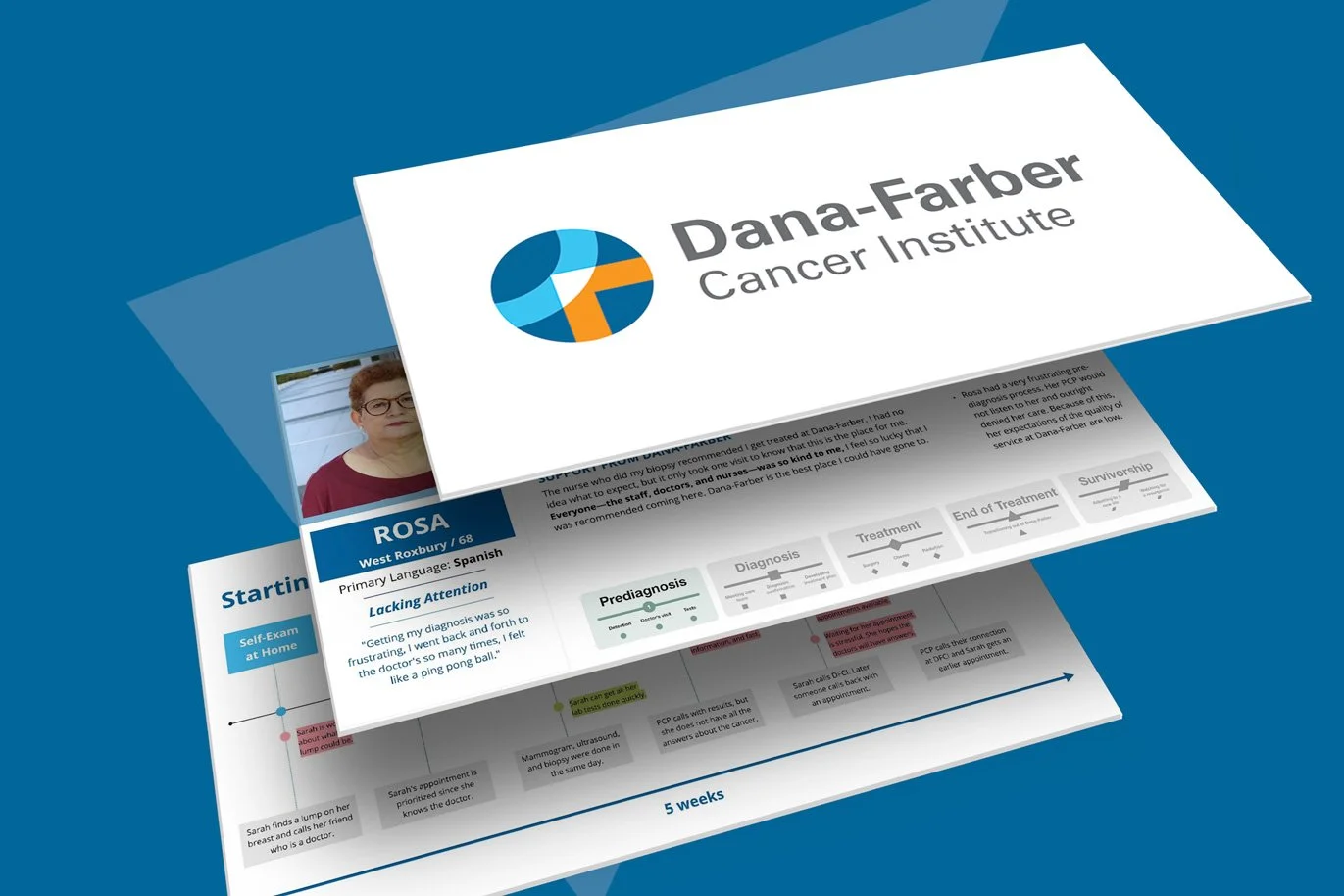
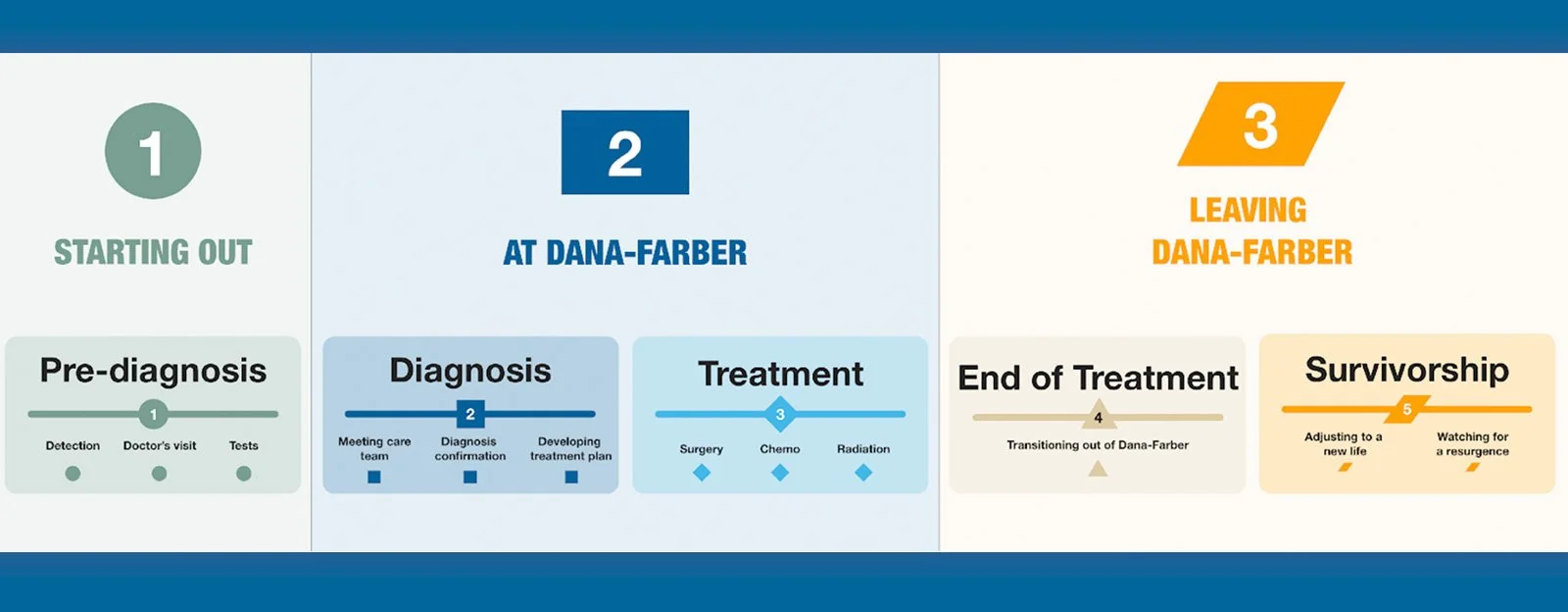
For Dana-Farber leadership and management, we completed a presentation and artifacts detailing opportunities for an improved patient experience. This includes user personas and journey maps, insights, and recommendations. This presentation was critically important to the project because our ability to show the value of design will directly influence the budget allocated to future design work.
Future Research
Secondarily, for management, deliverables were designed to help new researchers at the Institute. We documented our entire journey in a process book designed to facilitate the onboarding of future researchers, and also created a detailed document containing all the information that we learned about the Institute and the services it offers. In addition, we created a flexible research plan, multiple research guides, user personas, user journeys, and a journal study template.
Reflection
Learning to Adapt
During this project, we ran into several obstacles. As previously mentioned, several things took longer than we had expected due to regulations and information flow, and the complex subject we were addressing had to be continuously reevaluated. As a result, we learned to adapt and plan for these challenges, always making sure to have an alternative research plan ready in case things did not go smoothly.
Listening to Patients
Creating comprehensive user guides that could be tailored to participants with different sociocultural backgrounds and conducting phone interviews with the help of interpreters were also major learning points throughout this process. They required us to be aware of the various ways in which patients feel comfortable expressing their ideas. In retrospect, it would have been ideal to start user interviews earlier and have better planned for the complex and bureaucratic nature of this particular subject matter.
Communicating Insights
Lastly, presenting the results and insights from our research to a large audience required careful consideration. We embraced the power of storytelling, while also crafting our presentation in a way that allowed the audience to easily assimilate the ideas we wanted to convey. There were many terms that the audience was either not familiar with or that had to be used in the right context, so we received support from relevant parties to make sure the information we presented was as accurate and clear as possible. With the help of their feedback, and after many iterations, we were able to present something impactful that reached our audience and sparked meaningful conversations about the patient experience and the next steps for this project.
I’m Luciana, a creative and strategic product designer based in Massachusetts.
With a solid foundation in product design, a Master’s Degree in Design Innovation, and a Futures Thinking specialization, I seek ways to leverage research, business strategy and creativity to drive innovation.